
Efni.
Notepad er einn af textaritlinum sem hægt er að nota til að búa til Cascading Style Sheet (CSS) skjal. Eftir að þú hefur búið til CSS skrá í Notepad geturðu tengt þá skrá við vefsíðu þannig að hægt sé að forsníða innihald vefsíðunnar með sniðblaðinu þínu.
Skref
 1 Opnaðu Notepad forritið.
1 Opnaðu Notepad forritið.- 2Afritaðu eftirfarandi kóða:
@charset "utf-8"; / * CSS Document * // * Skilgreindu lit frumefnisins * / body {bakgrunnur: # FFFFFF;} / * Þessi hluti er fyrir tengla * / a: link { leturþyngd: eðlilegt; litur: Navy} a: heimsótt {font-weight: normal; litur: Grænn;} a: sveima {leturþyngd: feitletrað; litur: Rauður; font-variant: small-caps;} / * Þessi hluti er fyrir málsgreinarhluta * / p {font-style: italic; leturstærð: 18px;} blár {litur: # 0000FF;} / * Þessi hluti er fyrir svörtu brún myndarinnar. * / img {border-color: # 000000; landamæri: þykkur; landamærastíll: hryggur;}
# Límdu kóðann frá „Skrefi 2“ í Notepad.

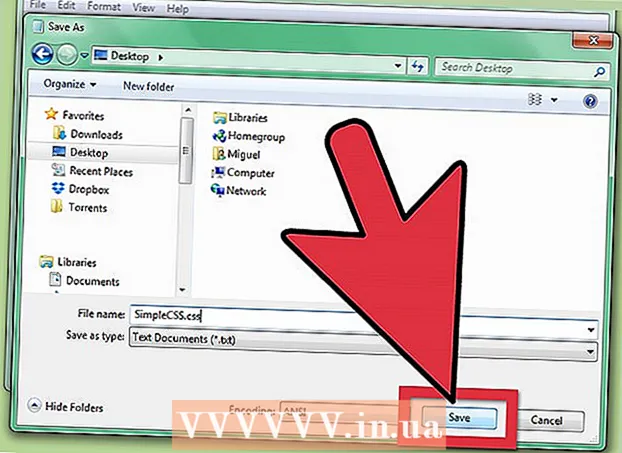
 1 Vistaðu skrána í Notepad. Vista það undir nafninu "SimpleCSS.css" með því að smella á "File" hnappinn og velja "Vista" skipunina. Eftir að hafa smellt á „Vista“ hnappinn birtist „Vista sem“ valmyndin.
1 Vistaðu skrána í Notepad. Vista það undir nafninu "SimpleCSS.css" með því að smella á "File" hnappinn og velja "Vista" skipunina. Eftir að hafa smellt á „Vista“ hnappinn birtist „Vista sem“ valmyndin.  2 Nefndu CSS skrána þína. Sláðu inn "SimpleCSS.css" eða hvaða nafn sem er í "File Name" textareitnum með ".css" viðbótinni.
2 Nefndu CSS skrána þína. Sláðu inn "SimpleCSS.css" eða hvaða nafn sem er í "File Name" textareitnum með ".css" viðbótinni.  3 Smelltu á hnappinn „Vista“.
3 Smelltu á hnappinn „Vista“. 4 Það er búið!
4 Það er búið!
Ábendingar
- Vistaðu Notepad skrána sem aðeins texta (stundum gætirðu kallað hana Textaskjal eða ASCII) og gefið henni viðbótina „.css“.
- Kóðinn sem við skrifuðum hér er aðeins dæmi til að sýna þér hvernig á að búa til grunn CSS skrá með Notepad til að vinna með HTML þætti hennar á sýnishorn vefsíðu okkar sem birtist í inngangshlutanum. Þú getur hins vegar breytt CSS kóðun okkar hvernig þú vilt forsníða stíl og útlit vefsíðna.
- Mundu að setja vistaða CSS skjalið í sömu möppu og HTML skjölin þín þar sem þú bjóst til vefsíður þínar.
- Eftir að þú hefur búið til CSS skjalið þitt gætirðu þurft að taka næsta skref; það er að tengja skjal og vefsíðu. Vinsamlegast skoðaðu tengdar greinar til að gera þetta.
Hlutir sem þú þarft
- Tölva
- Forrit fyrir skrifblokk
- Netvafri