Höfundur:
John Stephens
Sköpunardag:
22 Janúar 2021
Uppfærsludagsetning:
1 Júlí 2024

Efni.
Að auki óteljandi innbyggðum reiknivélum geturðu líka gert stærðfræði á skjáborðinu þínu með HTML kóða til að byggja sjálfan þig. Til að búa til tölvu úr HTML þarftu að læra grunnþekkingu á þessu forritunarmáli og afrita síðan nauðsynlegan kóða í textaritil og vista hann sem HTML. Þú getur nú opnað HTML skjalið í uppáhalds vafranum þínum og byrjað að nota tölvuna þína. Bara svona geturðu ekki aðeins stundað stærðfræði í vafranum, heldur líka lært grunnatriði forritunarlista!
Skref
Hluti 1 af 4: Skildu kóðann þinn
Lærðu virkni hvers html. Kóðinn sem þú notar til að smíða tölvuna þína er samsettur úr mörgum setningafræðibrotum. Þeir sameina til að búa til marga mismunandi þætti skjalsins. Smelltu hér til að læra hvernig þú kynnir þér ferlið eða lestu áfram til að sjá hvað hver lína af texta gerir í kóðanum sem þú notar.
- html: Þessi hluti setningafræðinnar segir restinni af skjalinu hvað tungumálið á að nota. Í forritun eru mörg tungumál notuð og láttu restina af skjalinu vita af því að það er skrifað með - það er rétt - html!
- höfuð: Segðu skjalinu að efnið hér að neðan séu gögnin um gögnin, einnig þekkt sem „lýsigögn“ (lýsigögn). Comeinand oft notað til að skilgreina stílþátt skjalsins, svo sem fyrirsagnir, fyrirsagnir o.s.frv. Það má líta á það sem regnhlíf sem nær yfir restina af kóðanum.
- titill: Þetta er þar sem þú munt heita skjalinu þínu. Þessi eiginleiki ákvarðar titil skjalsins þegar það er opnað í HTML vafranum.
- líkami bgcolor = "#": Þessi eiginleiki tilgreinir bakgrunn og meginmál lit kóðans. Talan í gæsalöppum, á eftir # tákninu samsvarar tilgreindum lit í html
- texti = "": Orðið sem er með gæsalöppum tilgreinir textalitinn í skjalinu.
- form nafn = "": Þessi eiginleiki tilgreinir nafn formsins. Þökk sé því mun Javascript bera kennsl á hvert formið er og beita uppbyggingunni sem er byggð upp úr forminu. Hér notum við til dæmis reiknivélina og það mun búa til sérstaka uppbyggingu fyrir skjalið.
- inntakstegund = "": Þetta er þar sem aðgerð fer fram. Eiginleikinn „inntakstegund“ segir skjalinu í hvaða inntaksgildi gildin í svigunum eru. Það gæti verið texti, lykilorð, hnappar (fyrir tölvur) o.s.frv.
- gildi = "": Þessi skipun segir skjalinu hvað innihaldið er í inntaksgerðinni sem tilgreind er hér að ofan. Með reiknivél væru það tölustafirnir (1-9) og stærðfræði (+, -, *, /, =).
- onClick = "": Þessi setningafræði lýsir atburði - segir skjalinu að eitthvað gerist þegar einhver ýtir á hnapp. Með tölvu viljum við að hver hnappur sem ýtt er á birtist. Til dæmis, með „6“ hnappinum munum við setja document.calculator.ans.value + = '6' á milli gæsalappa.
- br: Þetta merki hjálpar þér að skila línu í skjalinu. Allt efni sem fylgir því birtist á línunni fyrir neðan efnið á undan því.
- / form, / meginmál og / html: þessar skipanir segja til um skjalið á þessum tímapunkti, samsvarandi skipanir sem eru frumstilltar munu ljúka.
Hluti 2 af 4: Basic HTML tölvuforritun

Afritaðu eftirfarandi kóða. Veldu textann í reitnum hér að neðan með því að halda og draga frá efra vinstra horni reitsins í neðra hægra hornið. Allur textinn verður grænn. Ýttu á „Command + C“ á Mac eða „Ctrl + C“ á tölvu til að afrita kóðann á klemmuspjaldið. auglýsing
Hluti 3 af 4: Búðu til tölvuna þína

Opnaðu tölvuritaðan ritstjóra. Það eru margir möguleikar fyrir þig, en til þæginda og gæða eru TextEdit og Notepad tvö forrit sem nota á.- Smelltu á stækkunarglerið efst í hægra horninu á skjánum á Mac til að opna Kastljós. Í Kastljós, sláðu inn TextEdit og smelltu á forritið: það verður að auðkenna með grænu.
- Opnaðu Start valmyndina á tölvunni þinni í neðra vinstra horninu á skjánum. Sláðu inn Notepad í leitarstikunni og smelltu á Notepad appið sem birtist á niðurstöðustikunni til hægri.

Límdu tölvugerða HTML kóðann í skjalið.- Smelltu á meginmál skjalsins á Mac og ýttu á „Command + V“. Næst þarftu að smella á hlutinn „Snið“ (snið) efst á skjánum og „Gerðu venjulegan texta“ (Búðu til auða texta) eftir límingu.
- Smelltu á skjalið á tölvunni og ýttu á "Ctrl + V".
Vistaðu skrána. Smelltu á „File“ hnappinn efst í vinstra horni gluggans og smelltu á fellivalmyndina "Vista sem ..." (Vista sem) - á tölvu, eða „Vista ...“ (Vista) - á Mac
Bættu við HTML viðbótinni fyrir skráarnafnið. Í valmyndinni „Vista sem ...“ slærðu inn skráarheitið með „.html“ viðbótinni og smelltu síðan á „Vista“. Til dæmis, til að hringja í skrána Fyrstu tölvu, myndirðu vista sem „MayTinhDauTien.html“.
Hluti 4 af 4: Notkun tölvunnar
Finndu skrána sem þú bjóst til. Sláðu inn skráarheitið í Kastljósinu eða Start valmyndaleitarstikunni eins og sýnt var í fyrra skrefi. Þú þarft ekki að slá inn „html“ viðbótina.
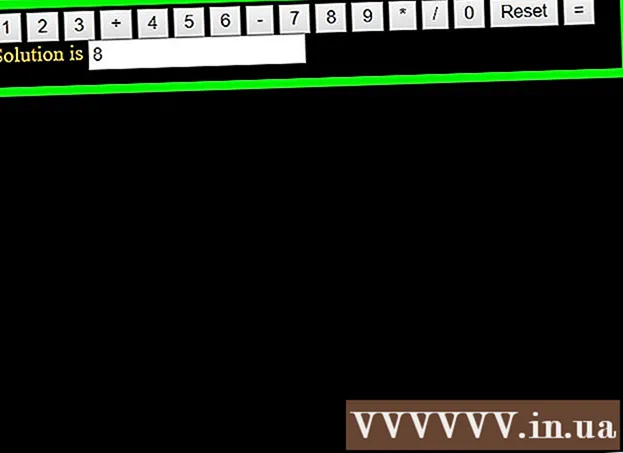
Smelltu til að opna skrána. Sjálfgefinn vafri opnar tölvuna á nýrri vefsíðu.
Smelltu á hnappana í tölvunni til að nota hana. Útreikningsútkoman mun birtast á niðurstöðustikunni. auglýsing
Ráð
- Þú getur fellt þessa tölvu inn á vefsíðuna ef þú vilt.
- Þú getur líka notað stílareiginleika til að breyta útliti tölvunnar.



