
Efni.
Hin eldri HTML undirstrikunaraðferð er að nota u> / u> merki, en nú notar það nútíma CSS byggða aðferð. Undirstrikun er talin slæm leið til að vekja athygli á texta vegna þess að auðvelt er að rugla saman undirstrikuðum texta og krækju.
Skref
Aðferð 1 af 2: Nútíma aðferð
 1 Notaðu eignina „textaskraut“ í CSS. Eins og er er u> merkið ekki notað til að undirstrika texta.
1 Notaðu eignina „textaskraut“ í CSS. Eins og er er u> merkið ekki notað til að undirstrika texta. - Með því að bæta við þessari eign þarftu ekki að breyta kóðanum þínum í framtíðinni þegar gömul merki eru hætt.
 2 Notaðu span> merkið til að undirstrika tiltekið stykki af texta. Sláðu inn upphafsmerki ásamt eigninni „textaskraut“ fyrir framan textann sem þú vilt undirstrika. Í lok textans slærðu inn lokamerkið / spannið>.
2 Notaðu span> merkið til að undirstrika tiltekið stykki af texta. Sláðu inn upphafsmerki ásamt eigninni „textaskraut“ fyrir framan textann sem þú vilt undirstrika. Í lok textans slærðu inn lokamerkið / spannið>. span style = "text-decoration: underline;"> Þessi texti verður undirstrikaður. / span>
 3 Tilgreindu HTML þætti í stíl> hlutanum til að auðvelda undirstrikun. Það er einnig hægt að gera með CSS stílblaði. Til dæmis, til að undirstrika allar fyrirsagnir á stigi 3, skaltu bæta eftirfarandi kóða við „stíl“ hlutann:
3 Tilgreindu HTML þætti í stíl> hlutanum til að auðvelda undirstrikun. Það er einnig hægt að gera með CSS stílblaði. Til dæmis, til að undirstrika allar fyrirsagnir á stigi 3, skaltu bæta eftirfarandi kóða við „stíl“ hlutann: html> höfuð> stíll> h3 {textaskraut: undirstrikun; } / style> / head> body> h3> Þessi fyrirsögn verður undirstrikuð / h3> / body> / html>
 4 Búðu til CSS flokk til að undirstrika texta fljótt. Þú getur búið til námskeið í stílblaðinu þínu eða stíl> hlutanum til að hringja í þá síðar. Hægt er að gefa bekknum hvaða nafn sem er.
4 Búðu til CSS flokk til að undirstrika texta fljótt. Þú getur búið til námskeið í stílblaðinu þínu eða stíl> hlutanum til að hringja í þá síðar. Hægt er að gefa bekknum hvaða nafn sem er. html> höfuð> stíll> .underline {text-decoration: underline; } / style> / head> body> Notaðu þennan flokk fyrir div> fljótlega undirstrikun / div> ýmsa div> þætti / div> / body> / html>
 5 Hugsaðu um aðrar leiðir til að auðkenna texta. Við mælum með að þú forðist undirstrikun til að forðast að rugla notendur. Betra að nota em> merkið til að gera textann skáletraðan. Notaðu CSS til að bæta öðrum stílvalkostum við þetta merki.
5 Hugsaðu um aðrar leiðir til að auðkenna texta. Við mælum með að þú forðist undirstrikun til að forðast að rugla notendur. Betra að nota em> merkið til að gera textann skáletraðan. Notaðu CSS til að bæta öðrum stílvalkostum við þetta merki. html> höfuð> stíll> em {litur: rauður; } / style> / head> body> Allt í „em“ þættinum verður skáletrað (sjálfgefið) og einnig litað rautt / em> þökk sé viðbótarstílsmöguleikum. / body> / html>
Aðferð 2 af 2: Eldri aðferð
 1 Forðastu að nota gömlu u> / u> merkin. Þau eru úrelt, sem þýðir að þessi merki virka enn, en er verið að letja eða letja. Þetta er vegna þess að HTML er ekki ætlað að sérsníða innihaldsstíl. U> merkið virkar enn en verður að tákna annan texta en annan texta, svo sem stafsett orð eða kínverskt eiginnafn.
1 Forðastu að nota gömlu u> / u> merkin. Þau eru úrelt, sem þýðir að þessi merki virka enn, en er verið að letja eða letja. Þetta er vegna þess að HTML er ekki ætlað að sérsníða innihaldsstíl. U> merkið virkar enn en verður að tákna annan texta en annan texta, svo sem stafsett orð eða kínverskt eiginnafn.  2 Notaðu u> / u> merki til að undirstrika þætti (aðeins til sýnis). Það er varla eitt tilfelli þar sem þú þarft að nota þessi merki. Þú gætir þurft að breyta gömlu síðunni, svo það er best að vera meðvitaður um hvaða merki eru.
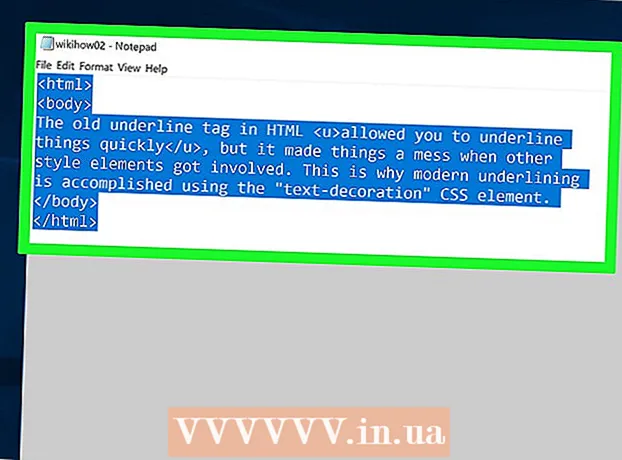
2 Notaðu u> / u> merki til að undirstrika þætti (aðeins til sýnis). Það er varla eitt tilfelli þar sem þú þarft að nota þessi merki. Þú gætir þurft að breyta gömlu síðunni, svo það er best að vera meðvitaður um hvaða merki eru. html> body> Gamla HTML u> merkið gerði það mögulegt að undirstrika / u> þætti fljótt, en ef snert var við aðra stílþætti urðu hlutirnir óskipulegir. Þess vegna nota þeir nú á dögum CSS þáttinn „textaskraut“ til að undirstrika. / body> / html>
Ábendingar
- Það er næstum alltaf betri leið til að auðkenna efni á vefsíðu en undirstrikun. Undirstrikun getur ruglað notendur. Hugsaðu um hvernig á að auðkenna texta með CSS.