Höfundur:
Mark Sanchez
Sköpunardag:
28 Janúar 2021
Uppfærsludagsetning:
1 Júlí 2024

Efni.
Það er frekar erfitt að búa til töflu í HTML. En með skrefunum sem lýst er í þessari grein ættirðu að geta búið til eitt fyrir síðuna þína.
Skref
 1 Opnaðu einfalt ritvinnsluforrit eins og Notepad eða WordPad á Windows, eða á Mac opna TextEdit.
1 Opnaðu einfalt ritvinnsluforrit eins og Notepad eða WordPad á Windows, eða á Mac opna TextEdit. 2 Sláðu inn allan textann sem þú vilt sjá fyrir framan borðið.
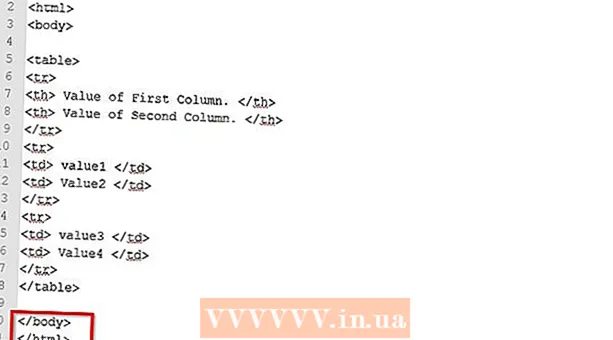
2 Sláðu inn allan textann sem þú vilt sjá fyrir framan borðið.- 3 Skilgreindu notkun töflu fyrir HTML skjal með því að slá inn töfluna> merkið.

- 4 Ýttu á Enter.

 5 Sláðu inn merkið til að opna röðartöflu með því að nota tr> merkið.
5 Sláðu inn merkið til að opna röðartöflu með því að nota tr> merkið.- 6Mundu að byggja alla þætti sem eftir eru frá vinstri til hægri.
 7 Ýttu á Enter.
7 Ýttu á Enter. 8 Sláðu inn upphafsmerki fyrir fyrirsögn töflunnar með því að nota th> merkið.
8 Sláðu inn upphafsmerki fyrir fyrirsögn töflunnar með því að nota th> merkið. 9 Sláðu inn titilinn sem þú vilt nota fyrir fyrsta dálkinn.
9 Sláðu inn titilinn sem þú vilt nota fyrir fyrsta dálkinn. 10 Sláðu inn lokamerki fyrir fyrirsögn töflunnar með því að nota / th> merkið.
10 Sláðu inn lokamerki fyrir fyrirsögn töflunnar með því að nota / th> merkið. 11 Ýttu á Enter.
11 Ýttu á Enter. 12 Endurtaktu skref (raða hlutum í dálka frá vinstri til hægri).
12 Endurtaktu skref (raða hlutum í dálka frá vinstri til hægri). 13 Lokaðu þessari línu með því að slá inn / tr> merkið.
13 Lokaðu þessari línu með því að slá inn / tr> merkið. 14 Ýttu á Enter.
14 Ýttu á Enter. 15 Byrjaðu aðra línu með öðru tr> merki.
15 Byrjaðu aðra línu með öðru tr> merki. 16 Ýttu á Enter.
16 Ýttu á Enter. 17 Sláðu inn töflugagnamerkið með td> merkinu.
17 Sláðu inn töflugagnamerkið með td> merkinu. 18 Sláðu inn töflugögnin sem þú vilt hafa með í hverjum reit.
18 Sláðu inn töflugögnin sem þú vilt hafa með í hverjum reit.- 19Vinnið frá vinstri til hægri og fyllið út gögnin úr dálkunum sem sýndir eru hér að ofan.
 20 Lokaðu hverju inntaki með / td> merkinu.
20 Lokaðu hverju inntaki með / td> merkinu.- 21 Endurtaktu fyrir öll borðgögn sem þú hefur.
- Fyrir hólf þar sem þú þarft ekki að slá neitt inn, sláðu inn td> og td> og ekkert þar á milli. Þetta mun vera mjög gagnlegt fyrir reiti á milli tveggja annarra sviða.

- Fyrir hólf þar sem þú þarft ekki að slá neitt inn, sláðu inn td> og td> og ekkert þar á milli. Þetta mun vera mjög gagnlegt fyrir reiti á milli tveggja annarra sviða.
 22 Lokaðu hverri línu með öðru / tr> merki.
22 Lokaðu hverri línu með öðru / tr> merki. 23 Endurtaktu hverja línu til viðbótar við tr> og / td> línurnar þar til hver lína er sett saman.
23 Endurtaktu hverja línu til viðbótar við tr> og / td> línurnar þar til hver lína er sett saman. 24 Lokaðu borðinu með merkinu / table>.
24 Lokaðu borðinu með merkinu / table>. 25 Sláðu inn eftirfarandi HTML texta eins og þú þarft fyrir restina af skjalinu.
25 Sláðu inn eftirfarandi HTML texta eins og þú þarft fyrir restina af skjalinu.
Ábendingar
- Inndráttur frá hverri línu þannig að þú getir skilið hvað þú ert að reyna að gera í kóðanum þínum.
Viðvaranir
- Ef þú slærð inn of marga dálka af gögnum fyrir tilviljun þar sem ekki er nein taflfyrirsögn verða þeir samt sýndir, en þeir munu líta svolítið kjánalega út og lesandinn skilur ekki til hvers þessar upplýsingar eru.
- Að byggja töflur á HTML síðu er vandasamt ferli að skilja. Æfðu þig fyrst á ytri gögnum til að sjá hvernig þau líta út, flettu síðan og settu nýju töfluna á sinn stað.
- HTML töflukóðanum er best skilið til háþróaðra HTML kóða. Hins vegar, eftir að þú hefur farið eftir þessum leiðbeiningum, verður þú líka einn af þeim.