Höfundur:
Monica Porter
Sköpunardag:
22 Mars 2021
Uppfærsludagsetning:
27 Júní 2024

Efni.
A einhver fjöldi af rýmum sem eru venjulega búin til með því að nota bil, tab takka og slá inn lykla eru öll hunsuð á forritunarmálum á vefnum. HTML skilgreinir þau öll sem venjulegt bil á milli orða og birtir aðeins eitt bil. Þó að CSS leyfi ítarlegri stillingar fyrir hvítt svæði og jöfnun, hefur HTML ekki nokkur innbyggð verkfæri til að sérsníða bil þitt.
Skref
Aðferð 1 af 2: Settu inn bil og staka flipa
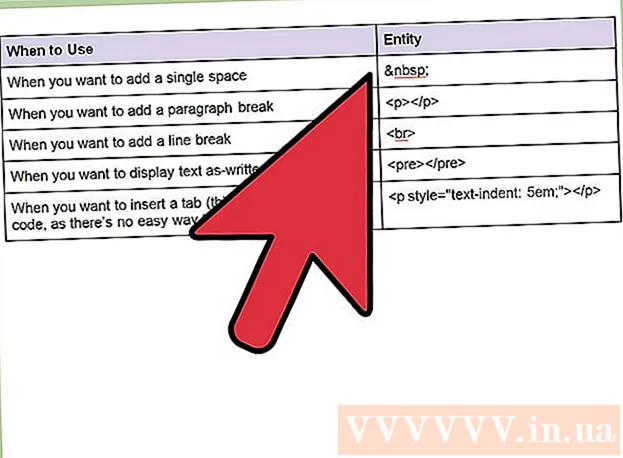
Innsetningarrými eru ekki brotin. Venjulega mun HTML aðeins birta eitt bil á milli orða, sama hversu oft þú ýttir á bilstöngina. Til að gera mörg samliggjandi bil birt, sláðu inn eða. Þessi kóði mun búa til sérstakan staf sem kallast „non-breaking space“ og hann birtist alltaf.
- Ofangreind persóna er kölluð „óslítandi rými“ vegna þess að það kemur í veg fyrir að línubrot séu á sínum stað. Ef þú ofleika þennan staf mun vafrinn eiga erfitt með að setja línuskil inn á skipulegan og lóðréttan hátt.

Settu bil með mismunandi breidd. Það eru einhverjir aðrir stafir sem krefjast þess að vafrinn sýni bil. Hvernig þessi rými eru sýnd í mismunandi vöfrum er svolítið frábrugðin, en ólíkt eftirfarandi kóðum hefur það ekki áhrif á línuskil:- - er kennt við „N“ rými prentarans (mælieining), rýmið „en“ er tvöfalt breiðara en venjulegt rými.
- - „em“ rými, u.þ.b. fjögur rými.

Líkir eftir flipa með nóg af ekki eyðileggjandi rými. Til að inndrega málsgreinar er hægt að setja óslítandi rými í röð :. Þetta er eina lausnin ef þú notar aðeins HTML en ef þú notar CSS (lýst sérstaklega í skrefinu hér að neðan) verður það styttra.- Ef flókin framsetning er á texta, notaðu formerkið.

Samræma málsgreinar við CSS. Eiginleikar CSS „framlegðar“ og „bólstrunar“ gefa leiðbeiningar beint til vafrans, þannig að niðurstöðurnar sem birtast verða stöðugri. Þessi aðferð er ekki erfið í framkvæmd, nema þú vitir ekkert um CSS og síðan þín er ekki með stílblað. Hér er dæmi um hvernig á að færa heila málsgrein á hægri spássíu:- Í kafla HTML skjalsins, settu inn eftirfarandi kóða:
þar sem: "p.indent" skilgreinir eiginleika texta (p tag) heiti "inndráttur" (þú getur notað annað nafn). Restin af kóðanum bætir við lögun "padding" bilsins vinstra megin í málsgreininni. - Nú, aftur að meginmáli HTML skjalsins. Hvenær sem þú vilt inndæma málsgrein (ennþá „inndráttur“ í þessu dæmi) skaltu setja málsgreinina í þennan kóða:
- Til að samræma bilið milli inndráttar, breyttu númerinu „1.8“ í CSS kóðanum. Hafðu „em“ eftir þar sem þetta er lengdareiningin sem tengist leturstærðinni.
- Í kafla HTML skjalsins, settu inn eftirfarandi kóða:
Aðferð 2 af 2: Settu upp lengri eyður
Notaðu forstillt merki. Hvaða lykill sem er rými góður ↵ Sláðu inn er slegið inn á kortið
mun birtast nákvæmlega eins og þú slærð inn. Þú getur líka notað þetta merki til að setja fram dæmi, ljóð eða annan texta sem krefst mikillar nákvæmni í bili og línuskilum.
- Helsti galli forsniðinna korta er breiddin. Ólíkt venjulegum HTML, verður stærð fyrirfram sniðins texta ekki breytt til að passa við gluggastærð notandans.
Búðu til línuskil. Spil
mun ljúka núverandi textalínu. Þú getur búið til auðar línur með því að nota mörg línubrotamerki. Fyrir nemendur sem eru nýir í HTML er þetta góð nálgun en ef þú hefur lært CSS þá er ekki mælt með þessu lögboðna HTML sniði.
Þekkið málsgreinina með „p“ merkinu. Merkið í kringum textann auðkennir þá málsgrein. Flestir vafrar munu aðgreina málsgreinina með tómri línu en þú getur ekki ábyrgst að textinn sé stöðugur. auglýsing
Ráð
- Þegar þú skoðar síðast skjáinn á vefsíðunni þinni, ef þú sérð óþarfa stafi í óvenjulegri stöðu í kringum bútinn, skaltu ganga úr skugga um að það séu ófullnægjandi merki, svo sem <> í staðinn fyrir
. - CSS er öflugra og fyrirbyggjandi tæki til að setja fram vefsíður, þar með talið bil fyrir texta.
- Takmarkaðu skyndileg rými bak við opið merki eða fyrir framan lokað merki. Til dæmis ættirðu að skrifa Spaces Kennsla ekki Spaces Kennsla .
- Óslítandi rými er dæmi um persónueiningu: kóðann sem táknar staf sem þú getur ekki slegið inn af lyklaborðinu.
Viðvörun
- HTML eiginleikinn táknar lykilinn Flipi ↹ Reyndar ekki eins árangursríkur og þú gætir haldið. Venjulegt HTML skjal hefur ekki flipastopp, svo flipaeðilinn hefur engin áhrif.
- Skrifaðu alltaf HTML tungumálið í kóða ritstjóra eða látlausri textaskrá, ekki nota snið fyrir meðhöndlun textaskrár. Ef rýmin þín verða einkennilegir stafir í vafranum þínum, er það líklegast vegna umfram gagna sem ritvinnsluforritið bætir við, sem ekki er ætlað til skjáar á netinu.