Höfundur:
Monica Porter
Sköpunardag:
21 Mars 2021
Uppfærsludagsetning:
27 Júní 2024

Efni.
Þessi grein mun sýna þér hvernig á að breyta leturlit á HTML skjölum. Þrátt fyrir að leturgerðir séu úreltar í HTML geturðu notað CSS til að bæta lit við texta HTML síðu. Ef þú ert að nota eldri útgáfu af HTML geturðu notað HTML leturðamerkið eftir þörfum.
Skref
Aðferð 1 af 2: Notaðu HTML merki
Búðu til leturmerki. Sett af kortum fyrir framan textann sem þú vilt breyta um lit. Settu lokakort á bak við textann.
- Eins og:
Þessi texti verður blár.
- Eins og:

Bættu við litareiginleika. Settu inn litur = "" inn í leturopnaflipann. Liturinn sem þú vilt vera með gæsalöppum.- Til dæmis:
litur = ""Þessi texti verður blár.
- Til dæmis:

Veldu litanafn. Litanafn er alltaf eitt orð án bila. Prófaðu eitthvað einfalt eins og „blátt“ (blátt), „rautt“ (rautt) eða lýsandi nafn eins og „ljósblátt“ eða „dökkblátt“ (dökkblátt). Til að fá fleiri valkosti, flettu upp listanum þínum yfir viðurkennd leitarorð, sem innihalda „maroon“ (dökkbrúnt), „steelblue“ (grágrænt) og „lime“ (ljósgult).- Eins og:
Þessi texti verður blár.
- Eins og:

Notaðu hex litakóða. HTML gerir þér kleift að velja úr milljónum lita en ekki allir litir bera nafn. Í staðinn nota þeir sex stafa kóða skrifaðan í sex-tugakerfi. Á vefnum eru mörg vefsíður sem telja upp hex litakóða eða láta þig velja lit á skjánum og sýna hex gildi. Þessi kóði byrjar með # merki og hefur sex stafi, þar á meðal tölurnar 0-9 eða bókstafinn A-F.- Kóði # FF0000 táknar rauða litinn.
- Þessi kóði framleiðir grænan texta.
- Þessi kóði framleiðir bláan texta.
Tilraun með RGB gildi. Þú þarft ekki að vita hvernig hex litakóðun virkar til að geta notað litaval á netinu. Hins vegar, ef þú vilt upplifunina, getur þú byrjað á grunnatriðunum:
- Hver sex stafa kóði er skipt í gildin rauð, græn (græn) og blá („RGB“). Til dæmis þýðir kóðinn # FF0000 „rauður: FF grænn: 00 blár: 00.“
- Til að breyta magninu af rauðu, breyttu fyrstu tveimur stafunum. Þú getur notað hvaða gildi sem er frá 00 (án rauðs) til 99 (örlítið rautt) eða stafanna AA (rauðleitt) upp í FF (hámarks magn rauða).
- Notaðu sama kerfi til að breyta gildinu í grænt (miðju tveir tölustafir) eða bláir (síðustu tveir tölustafirnir).
Fáðu dýpri skilning á hex litakóða. Til að velja réttan lit þarftu að þekkja eftirfarandi tvö hugtök:
- Þriggja lita gildi eru tveir tölustafir. Ef þú vilt gera minni aðlögun, breyttu bara öðrum tölustaf. Til dæmis eru # 850000 og # 890000 nokkuð líkir og # A50000 verður aðeins bjartari.
- Samsett RGB gildi eru jöfn litakerfinu plús. Rauður og grænn mun framleiða gult; blátt og grænt myndar sían; Rauður og blár mun framleiða vínrauðan lit.
Aðferð 2 af 2: Notaðu inline CSS frumefni
Settu stílareiginleikann í HTML merkið. Fasteignir stíll = "" gerir þér kleift að nota CSS í HML skjölum. Hérna er auðveld leið til að stilla letur litarins, jafnvel þó að þú vitir ekki um CSS. Prófaðu að stilla stílseiginleikann í eitt af HTML merkjunum:
P tagið er notað til að bera kennsl á texta.
- Merkið er notað til að búa til tengil.
- Notaðu span merki til að lita hluta málsgreinar án þess að breyta um snið.
Litaskírn. Settu inn litur: með litarheiti eða sextándakóða innan gæsalappa. Fyrir frekari upplýsingar um nöfnin og litakóðana, sjáðu aðferðina hér að ofan eða reyndu eftirfarandi dæmi:
- Þessi kóði er rauður texti.
- Þessi kóði framleiðir dökk ólífugrænan lit.
- CSS styður þriggja stafa styttingu. Litakóði 745 stendur fyrir 774455.
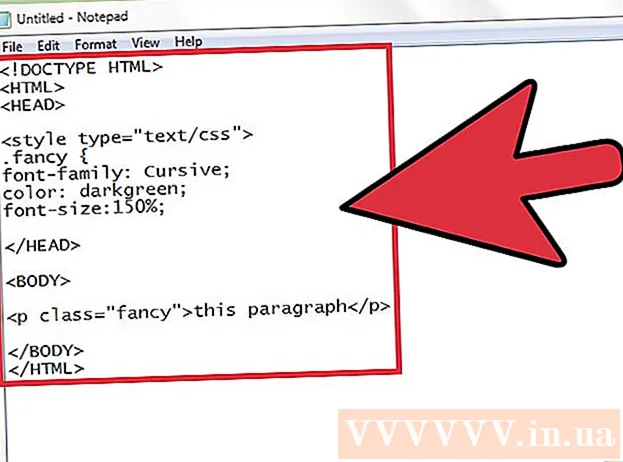
Notaðu CSS námskeið með leturgerðum sem þú notar oft. Ef þú vilt stíla alla myndatexta eða titla fyrir efni á stórum vefsíðu þarftu ekki að slá inn allan kóðann aftur og aftur. Í staðinn skaltu skilgreina CSS bekk í byrjun textans, svo þú getir hringt í bekkinn með aðeins einum stuttmynd í hvert skipti sem þú vilt nota þann stíl. Hér er dæmi sem sýnir nýjar notkunir á stílseiginleikanum:
- Í kafla HTML skjalsins, límdu eftirfarandi kóða:
- Næst, í meginmáli textans, notaðu eiginleikann til að bæta þessum stíl við sem þátt. Eins og,
þessa málsgrein
dökkgrænt, stórt Cursive leturgerð. - Athugaðu að þú getur notað hvaða orð sem er í staðinn fyrir „fínt“ til að lýsa leturgerð.
- Í kafla HTML skjalsins, límdu eftirfarandi kóða:
Ráð
- Þú ættir að reyna að gera síðuna þína auðlesna. Erfitt er að lesa ljósan textalit á hvítu og dökkan textalit verður erfitt að lesa á svörtu.
- Eldri tölvur sýna hámark 65.000 liti en eldri tölvur 256 liti. Hins vegar munu yfir 99% internetnotenda geta séð litinn sem þú tilgreinir.
Viðvörun
- Leturhlutinn er ekki studdur á XHTML 1.0 Strict DTD staðlinum.