Höfundur:
Mark Sanchez
Sköpunardag:
6 Janúar 2021
Uppfærsludagsetning:
1 Júlí 2024

Efni.
Eiginleiki samræma merki html> hefur verið úrelt síðan HTML5. Þó að þessi eiginleiki virki enn í flestum vöfrum, þá er mælt með því að samræma myndir með því að nota Cascading Style Sheets (CSS). Í þessari grein ætlum við að sýna þér hvernig á að miðja myndir með því að nota CSS og úrelt merki. samræma.
Skref
Aðferð 1 af 2: CSS (mælt með)
 1 Bættu við HTML kóða fyrir myndina. Þú notar CSS (cascading style sheets) til að samræma myndina en þú verður að setja hana á síðuna með HTML. Eftirfarandi er dæmi um notkun merkisins img> til að setja mynd inn í kóðann þinn:
1 Bættu við HTML kóða fyrir myndina. Þú notar CSS (cascading style sheets) til að samræma myndina en þú verður að setja hana á síðuna með HTML. Eftirfarandi er dæmi um notkun merkisins img> til að setja mynd inn í kóðann þinn: img src = "dog.webp" alt = "þetta er mynd af hundi">
- Í staðinn fyrir hundur.webp skipta um nafn myndarskrárinnar og eftir „alt“ sláðu inn lýsingu á myndinni. Merking miðja fyrir "class" breytist ekki, vegna þess að þú munt búa til CSS flokk með því nafni.
 2 Finndu CSS kóða. Ef vefsvæðið þitt er með sérstaka CSS skrá, opnaðu hana. Ef ekki, þá er CSS líklegast efst í HTML skránni, inni í merkjunum höfuð>... Skrunaðu efst í skrána til að finna merki stíll> / stíll>.
2 Finndu CSS kóða. Ef vefsvæðið þitt er með sérstaka CSS skrá, opnaðu hana. Ef ekki, þá er CSS líklegast efst í HTML skránni, inni í merkjunum höfuð>... Skrunaðu efst í skrána til að finna merki stíll> / stíll>. - Ef merki stíll> / stíll> nei, bættu þeim við. Lestu þessa grein fyrir frekari upplýsingar.
 3 Bættu við CSS til að samræma myndina. Í stað „50%“ geturðu slegið inn annað gildi til að myndin birtist á síðunni. Þú munt ekki geta miðað myndina með gildinu „100%“, þannig að þessi tala ætti að vera önnur.
3 Bættu við CSS til að samræma myndina. Í stað „50%“ geturðu slegið inn annað gildi til að myndin birtist á síðunni. Þú munt ekki geta miðað myndina með gildinu „100%“, þannig að þessi tala ætti að vera önnur. .center {display: block; framlegð-vinstri: sjálfvirk; framlegð-hægri: sjálfvirk; breidd: 50%; }
 4 Vista breytingar þínar. Vistaðu HTML skrána og CSS skrána (ef einhver er). Þetta mun miðja myndina.
4 Vista breytingar þínar. Vistaðu HTML skrána og CSS skrána (ef einhver er). Þetta mun miðja myndina. - Einnig inni merki img> getur bætt við að miðja aðrar myndir.
Aðferð 2 af 2: „samræma“ eiginleiki í HTML
 1 Búðu til nýja málsgrein. Þó að þessi aðferð til að miðja myndir hafi verið úrelt, þá virkar hún enn í mörgum vöfrum. Hins vegar mælum við með því að nota CSS til að halda vefsíðunni virkri þegar vafrar hætta að styðja við tilgreindan eiginleika. Mundu að eiginleiki samræma mun miða myndina aðeins inni í frumefninu sem umlykur hana (til dæmis inni merki p> / p> eða div> / div>). Sem dæmi, í HTML skránni, munum við búa til nýja málsgrein með því að bæta við p> á sérstakri línu.
1 Búðu til nýja málsgrein. Þó að þessi aðferð til að miðja myndir hafi verið úrelt, þá virkar hún enn í mörgum vöfrum. Hins vegar mælum við með því að nota CSS til að halda vefsíðunni virkri þegar vafrar hætta að styðja við tilgreindan eiginleika. Mundu að eiginleiki samræma mun miða myndina aðeins inni í frumefninu sem umlykur hana (til dæmis inni merki p> / p> eða div> / div>). Sem dæmi, í HTML skránni, munum við búa til nýja málsgrein með því að bæta við p> á sérstakri línu.  2 Bættu við HTML kóða fyrir myndina. Sláðu inn eftirfarandi kóða á eftir merkinu p>... Notaðu þetta dæmi sem leiðbeiningar:
2 Bættu við HTML kóða fyrir myndina. Sláðu inn eftirfarandi kóða á eftir merkinu p>... Notaðu þetta dæmi sem leiðbeiningar: p> img src = "dog.webp" alt = "mynd" align = "miðja">
- Í staðinn fyrir hundur.webp skipta um nafn myndarskrárinnar og eftir „alt“ sláðu inn lýsingu á myndinni.
- Miðhlutinn segir vafranum að birta myndina í miðju síðunnar.
 3 Lokaðu málsgreinarmerkinu. Til að gera þetta skaltu bæta við / p> á eftir myndamerkinu. Fullunninn kóði ætti að líta svona út:
3 Lokaðu málsgreinarmerkinu. Til að gera þetta skaltu bæta við / p> á eftir myndamerkinu. Fullunninn kóði ætti að líta svona út: p> img src = "dog.webp" alt = "mynd" align = "miðja"> / p>
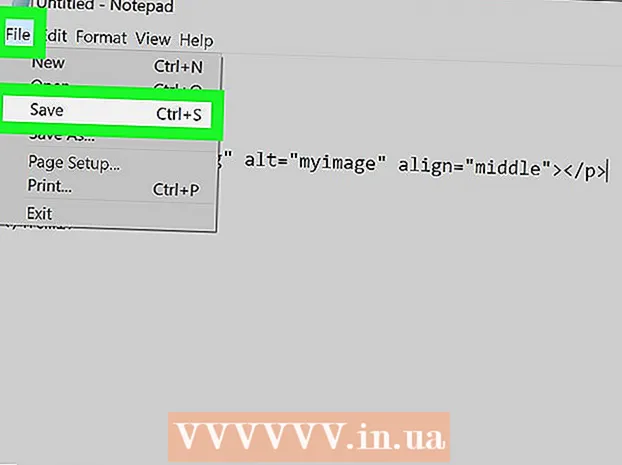
 4 Vista breytingar þínar. Þetta mun miðja myndina.
4 Vista breytingar þínar. Þetta mun miðja myndina.