Höfundur:
Florence Bailey
Sköpunardag:
20 Mars 2021
Uppfærsludagsetning:
1 Júlí 2024

Efni.
HTML (Hypertext Markup Language) er aðal forritunarmálið til að þróa vefsíður. Búið til sem einfalt og þægilegt forritunarmál. Flestar síðurnar á netinu hafa verið þróaðar með því að nota eitt af formum þessa tungumáls (ColdFusion, XML, XSLT). Eftir að hafa lesið þessa grein geturðu haldið áfram þjálfun þinni með því að nota önnur úrræði á Netinu. Reyndu að leita á netinu að öðrum greinum sem tengjast þessu efni.
Skref
Aðferð 1 af 1: Skrifa HTML síðu
 1 Áður en þú byrjar að kynna þér eitt af skrefunum sem hér eru kynntar skaltu skoða hlutinn „Það sem þú þarft“.
1 Áður en þú byrjar að kynna þér eitt af skrefunum sem hér eru kynntar skaltu skoða hlutinn „Það sem þú þarft“. 2 Það sem þú ættir að vita áður en þú byrjar að skilja þetta mál:
2 Það sem þú ættir að vita áður en þú byrjar að skilja þetta mál:- 3 Grundvallaratriðin. Hefur þú einhvern tíma heyrt um merkið? Merkið er umkringt hornfestingum, með orðinu inni. Endamerkið er skrifað á sama formi, en með því að bæta við skástrik á eftir fyrsta hornfestingunni. Eiginleiki er valfrjálst orð í merki sem er notað til að bæta upplýsingum við merki.
- 4 Upphaf skjalsins. Límdu í eftirfarandi textaritli sem þú notar:
html> höfuð> titill> wikiHow / title> / head> body> Hello World / body> / html> big> / big>
Merkinu verður að loka með sama merki, en með skástrik á eftir fyrsta hornfestingunni. Það eru undantekningar eins og merki META eða DOKTYPE.  5 DOKTYPE
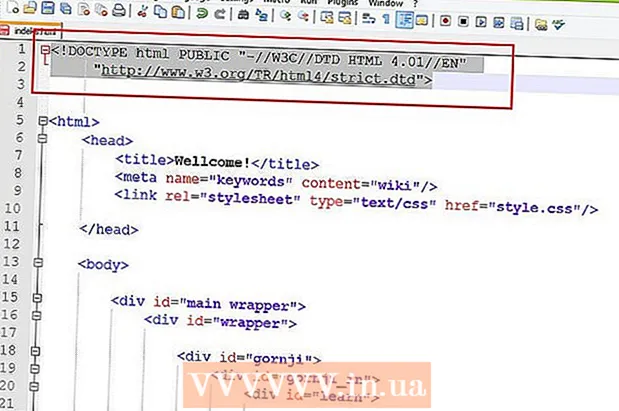
5 DOKTYPE - Venjulega eru flestar vefsíður stilltar DOCTYPE “. Þetta hjálpar til við að ákvarða kóðunina og hvernig það verður litið af vöfrum. Flestar síður munu virka án þess, „en þetta er nauðsynlegt ef þú vilt passa (þær stjórna tegundum kóðana á netinu og hvernig þær eru notaðar)... DOCTYPE fyrir HTML 4.01 er kynnt hér að neðan :! DOCTYPE html PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> Þetta er eitt af þeim algengustu DOCTYPE notað á síðum um allt internetið.Í fyrsta lagi bendir það á gerð síðunnar sem lýsir „html“, síðan undirstrikar það tegund kóðunar og að lokum staðsetningu DOCTYPE, sem þar af leiðandi lýsir síðunni fyrir vafrann.
- Það eru mismunandi gerðir af HTML (mismunandi útgáfur þróaðar í gegnum árin), til dæmis með því að nota ný merki eða sérstök merki. Sum merki eru úrelt (önnur gagnlegri merki eru notuð í staðinn).
- b> og ég> - þetta er það sem nú er lagt á merki, vegna þess að þau eru notuð til að umbreyta texta, en ekki forskriftir, þar af leiðandi koma önnur merki í staðinn. Merki sterk> er í staðinn fyrir b>, og em>, skipti fyrir ég>.
- Það er mikilvægt að fyrri merkjum sé skipt út fyrir merki sem eru meira en snið. Ef textinn er þýddur er ekki aðeins sniðið heldur einnig merking þess sú sama. Þetta er merkingarfræðilega rétt.
- Í XHTML útgáfu 2.0, b> og ég> ekki notað, rétt eins og í HTML útgáfu 3+.
 6 HTML „Hylkisregla“.
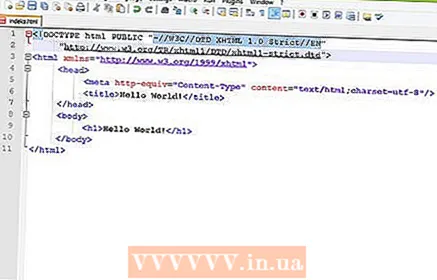
6 HTML „Hylkisregla“.- Við skulum skoða mikilvægari merkin sem eru í notkun núna. Við gerð síðunnar er einföld uppbygging notuð. Ef merki var opnað, í kjölfarið, það ætti að vera lokað... Þetta á við um alla uppbyggingu. Hér er gilt dæmi um XHTML skipulag:
- ! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Strict // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- html xmlns = "http://www.w3.org/1999/xhtml">
- höfuð>
- meta http-equiv = "Content-Type" content = "text / html; charset = utf-8" />
- titill> Halló heimur! / titill>
- / höfuð>
- líkami>
- h1> Halló heimur! / h1>
- / líkami>
- / html>
- Dæmi um kóða sem gefur út skilaboð Halló heimur... Þetta er kallað próf Halló heimur.
 7 Fyrirsögn
7 Fyrirsögn - Heiti vefsíðunnar er innihaldið á milli merkisins höfuð>... Notandinn getur ekki skoðað þetta efni (aðeins titillinn sem er sýndur í titli síðunnar). Upplýsingar milli merkja höfuð>, getur látið önnur merki fylgja, svo sem:
- META merkið er notað til upplýsinga sem nýtast leitarvélum og öðrum veitum.
- LINK merki sem býr til tengingu milli skjala, til dæmis fyrir Styles (CSS).
- SCRIPT tag, þetta felur í sér næstum hvaða vefkóðun sem er, með möguleika á að fá fjaraðgang (frá öðru skjali).
- STYLE merkið, sem er í rauninni stíll sem hægt er að nota á síðu.
- TITLE merkið er titillinn sem birtist sem titill síðu í vafranum þínum.
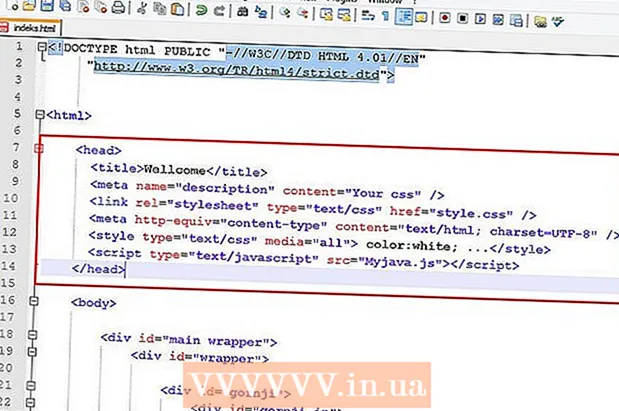
- Við skulum sjá kynningu á sumum af þessum í dæmi haus tekinn af þessari vefsíðu (það hefur verið stytt):
- höfuð>
- titill> ... / titill>
- meta nafn = "lýsing" innihald = "..." />
- tengill rel = "stylesheet" type = "text / css" href = "..." />
- meta http-equiv = "content-type" content = "text / html; charset = UTF-8" />
- style type = "text / css" media = "all"> ... / style>
- script type = "text / javascript" src = "..."> / script>
- / höfuð>
Ef þú hefur ekki tekið eftir því hafa einstöku merkin verið auðkennd og raunverulegar upplýsingar fjarlægðar. Dæmið er frekar stutt og sýnir næstum hvert merki sem er að finna í höfuð>nema HTML athugasemd (Við munum tala um þetta í einföldum merkjum).
- Heiti vefsíðunnar er innihaldið á milli merkisins höfuð>... Notandinn getur ekki skoðað þetta efni (aðeins titillinn sem er sýndur í titli síðunnar). Upplýsingar milli merkja höfuð>, getur látið önnur merki fylgja, svo sem:
 8 Einföld merki alls staðar
8 Einföld merki alls staðar - Við skulum halda áfram og sjá önnur merki. Vertu varkár með merkingu þína og mundu þumalfingursregluna, "Hylkingu."
- sterkur> Leggur áherslu á mikilvægan texta.
- lítið> Gerir texta minni. Leturstærð er mæld í stöðluðum einingum frá 1 til 7, 3 er sjálfgefin textastærð. ...
- pre> Skilgreinir blokk af ríkum texta. Eins og það er rétt er slíkur texti sleginn með leturgerð af sömu stærð og með öllum bilum á milli orða.
- em> Sýnir texta sem setningu.
- del> Slær út texta.
- ins> Skilgreinir textann sem hefur verið settur inn í skjalið.
- h1> Eitt af mörgum fyrirsögnumerkjum. Merki af þessu tagi byrja á 'h', með mismun á fjölda. Vertu viss um að loka merkinu með sama númeri.
- p> Skilgreinir málsgrein.
- ! --- ... ---> Ólíkt öðrum merkjum verður athugasemdin að vera inni í merkinu sjálfu. Þessar upplýsingar eru aðeins sýnilegar þegar kóðinn er skoðaður.
- blockquote> Sýnir tilvitnun, er hægt að nota með cite> taginu.
- Fáu dæmin hér að ofan eru ekki tæmandi listi yfir núverandi merki. Til að fá upplýsingar um aðra, heimsóttu.
- Við skulum halda áfram og sjá önnur merki. Vertu varkár með merkingu þína og mundu þumalfingursregluna, "Hylkingu."
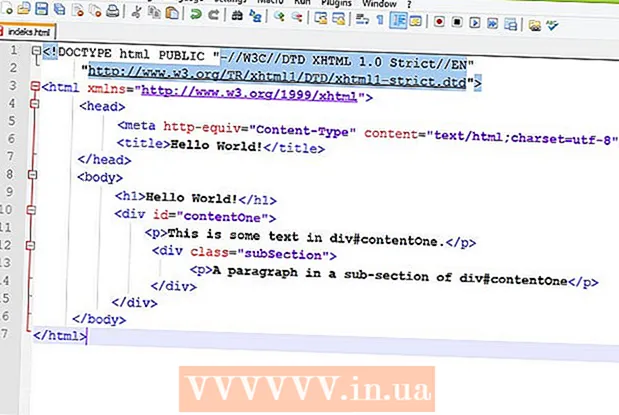
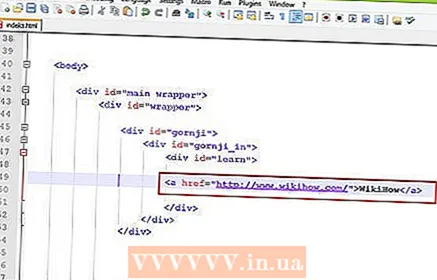
 9 Að búa til skýra uppbyggingu
9 Að búa til skýra uppbyggingu - Síður eru hannaðar til að geyma gögn í einföldum settum merkjum svo að við getum greint upplýsingarnar í málsgreinar. Tölvan viðurkennir gögn; hún veit ekki um samhengi eða hugtengingu. Við verðum að búa til tölvuvænar HTML síður. Þetta er náð með því að nota div merkið. Það hjálpar til við að búa til mikinn fjölda blaðsíðna. Það er hægt að stíla með CSS og er auðveldara en að búa til stórar kóðatöflur fyrir skipulagið.
- div> Þetta merki er sérstakt vegna þess að það er hægt að hanna það og nota aðskilda upplýsingablokka sem bæði notandinn og tölvan geta skilið.
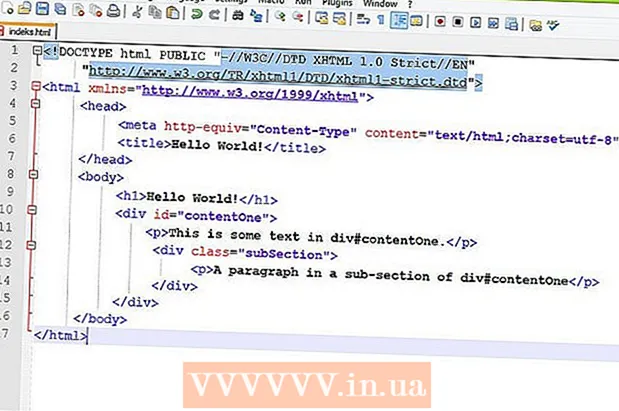
- Við skulum skoða einfalt HTML skipulag sem notar div merki.
- ! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Strict // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- html xmlns = "http://www.w3.org/1999/xhtml">
- höfuð>
- meta http-equiv = "Content-Type" content = "text / html; charset = utf-8" />
- titill> Halló heimur! / titill>
- / höfuð>
- líkami>
- h1> Halló heimur! / h1>
- div id = "contentOne">
- p> Þetta er texti í div # contentOne. / p>
- div>
- p> Málsgrein í undirhluta div # contentOne / p>
- / div>
- / div>
- / líkami>
- / html>
- Notkun div> merkja hjálpar til við að finna og breyta stílum meðan unnið er með CSS og Javascript. HTML mun nota mismunandi kóðun til að vinna með CSS stíl og Javascript til að búa til betri og móttækilegri notendaupplifun.
- Síður eru hannaðar til að geyma gögn í einföldum settum merkjum svo að við getum greint upplýsingarnar í málsgreinar. Tölvan viðurkennir gögn; hún veit ekki um samhengi eða hugtengingu. Við verðum að búa til tölvuvænar HTML síður. Þetta er náð með því að nota div merkið. Það hjálpar til við að búa til mikinn fjölda blaðsíðna. Það er hægt að stíla með CSS og er auðveldara en að búa til stórar kóðatöflur fyrir skipulagið.
Ábendingar
- Eftir að hafa lesið þessa grein skaltu ekki hætta og halda að þú hafir lært allt sem þú þarft að vita. Það er alltaf eitthvað að læra, sérstaklega í þessari tækni.
- Lærðu, skildu og skrifaðu kóða.
- Athugið að sum merki nota aðeins>. Para og br eru nokkur dæmi. Öðrum merkjum sem opnað er með> þarf að loka frekar. Til dæmis, "div> / div>".
- Fólk býst við nýjum uppgötvunum, svo að endurfinna, hanna eða kóða.
- Þegar þú hefur lært mikið skaltu prófa að læra forritun netþjóna.
- Lærðu að vinna með CSS og Javascript.
Viðvaranir
- Mundu að HTML snýst allt um að breyta efni. Þetta þýðir að HTML er aðeins notað til að geyma efni á viðurkenndu sniði. Aðrar breytingar verða að gera með annarri tækni, svo sem CSS. Það þýðir líka að gera „merkingarfræðilega réttþótt aðrir viðurkenni það ekki. Önnur forritunarmál hjálpa til við að byggja vefsíður (CSS, Javascript og XML). HTML er innihaldsmiður.
Hvað vantar þig
- Textaritill sem styður ANSI kóðun
- Vafri eins og Internet Explorer eða Mozilla Firefox
- (Valfrjálst) wysiwyg eða wykiwyg HTML ritstjóri eins og Adobe Dreamweaver, Aptana Studio eða Microsoft Expression Web